JavascriptとHTMLのかんたんなコードを設置するだけで外部サイトから簡単に記事データを読み込む方法を紹介します。
Githubからwp-posts.jsをダウンロード
表示したい箇所に以下のコードを埋め込みます。
<table class="wp_posts" data-url="https://example.com" data-category="10,15" data-limit="5" data-width="500" data-fontsize="14"></table> <script src="wp-posts.js"></script>
表示したい内容に合わせパラメータを調整します。
- data-url:読み込みたいサイトのURL
- data-category:取得したい対象のカテゴリID(複数ある場合はカンマ区切り)
- data-limit:表示したい記事の件数の上限
- data-width:テーブルの横幅
- data-fontsize:文字の大きさ
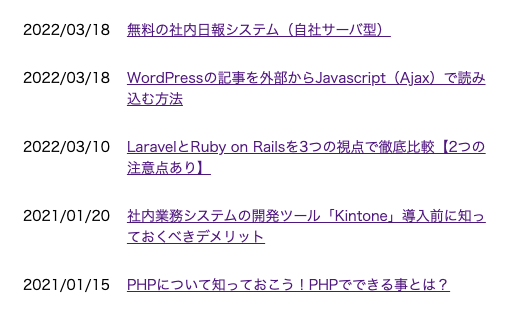
DEMO