
Laravelの開発環境を準備する
Docker(Laravel Sail)をインストール
アプリ名:Post-App
データベース:mariadb(mysql)
curl -s "https://laravel.build/Post-APP?with=mariadb" | bash
Docker is not running. と表示された原因はDokerが起動されていないからです。Docker Desktopを起動して再度上記コマンドを入力。
Please provide your password so we can make some final adjustments to your application's permissions. というメッセージが表示されたらマシンのパスワードを入力。
Post-APPというディレクトリが作成されます。cdコマンドでPost-APPディレクトリへ移動します。
cd Post-APP
VS codeでプロジェクトを開く
code .
ポート番号を指定し、Dockerを起動
ポート番号を3000番で起動する場合のコマンドはこちらになります。
APP_PORT=3000 ./vendor/bin/sail up
Dockerが起動したらhttp://localhost:3000/にアクセスしてみます。

Dockerにログインする

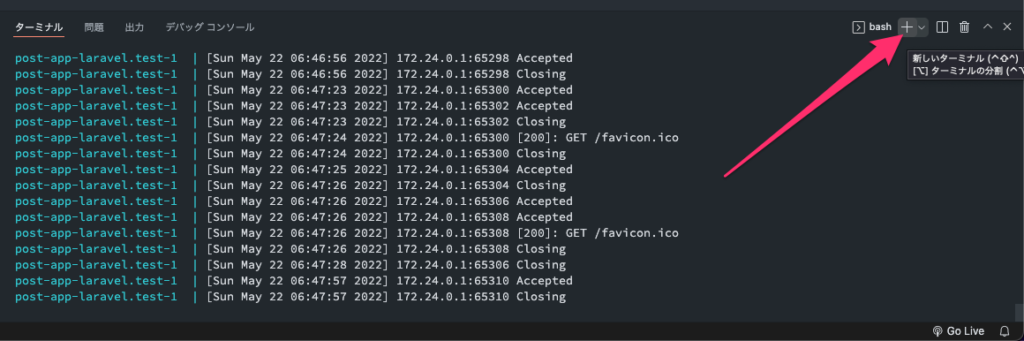
VS CODE右上のプラスボタンをクリックしターミナルウィンドウを追加表示させます。
./vendor/bin/sail shell
sail@b874aedee907:/var/www/html$と表示されます。b874aedee907の部分は環境によって変わります。
認証機能の実装
ログイン・認証の雛形をインストール
Laravelでログイン、ユーザ作成、認証を使える雛形をインストールします。
composer require laravel/ui php artisan ui bootstrap --auth
※フロントのフレームワークはbootstrap, vue, reactの3つから選択できます。今回はbootstrapで作成していきます。
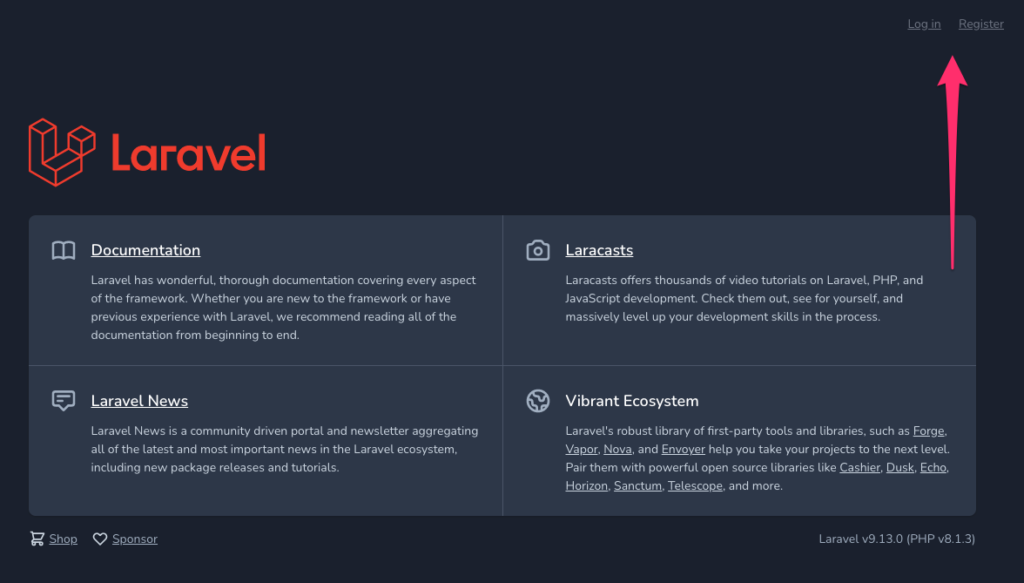
--authのオプションを付けることで認証機能を実装することができます。画面右上にLogin, Registerのリンクが生成されたのが確認できます。

Loginをクリックします。
Bootstrapのスタイル適用

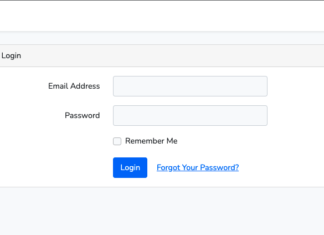
スタイルが適応されていない状態。
npm install npm run dev
上記コマンドでbootstrapのスタイルが適用されます。
... Finished. Please run Mix again.という表示が出たら再度npm run devコマンドを入力。

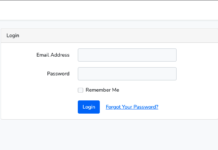
bootstrapのスタイルが適用され見栄えが変わりました。
同様にRegister画面(http://localhost:3000/register)もスタイルが適用されています。

http://localhost:3000/registerのリンクを開きユーザを作成してみます。


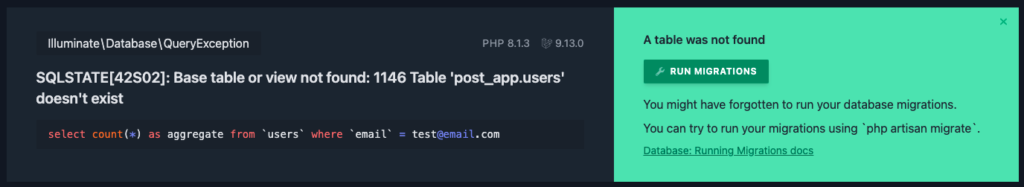
SQLSTATE[42S02]: Base table or view not found: 1146 Table 'post_app.users' doesn't existというエラー画面が表示され正常にユーザ作成ができません。A table was not foundと表示されている通り、ユーザテーブルが無いのが原因です。
ユーザテーブル作成
こちらのコマンドを入力して、usersテーブルを作成します。これはmigrate(マイグレート)という操作になります。
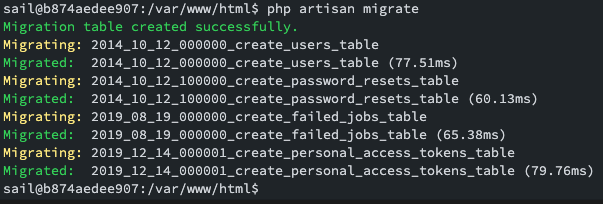
php artisan migrate

マイグレーションを行うとターミナルにMigration table created successfully.と表示されusersテーブルが作成されます。

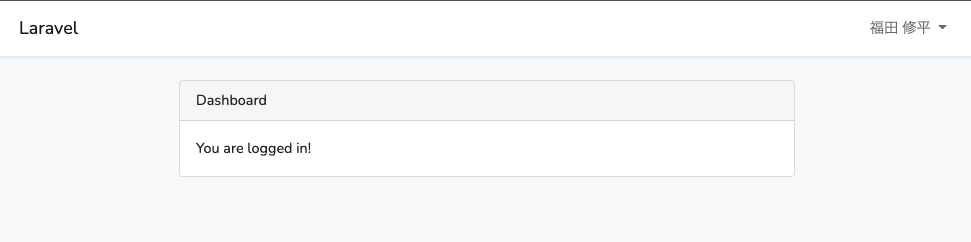
先程のエラー画面を更新します。するとエラーが解消されYou are logged in!と表示されます。これは作成したーユーザでログインしている状態になります。
ここまでのコーディングでユーザ作成、ログイン、ログアウト処理が行えます。ご自身で画面上から操作を行い動作確認を試してみてください。
https://github.com/fkdgk/larave-post-app-sample/commit/57e2c54c85debe663ce5df658308b452776942fd